
This tutorial shows you how to create widgets or boxes with
scrollbars. When the contents in the widget exceed a certain specified
height or width, there will be a vertical or horizontal scrollbar to
enable users to read the contents that overflow or exceed the box area.
This scrolling element is especially useful for our Link List or Labels
widget which may be very lengthy. It reduces the total height of the
widget and yet allows readers the option of scrolling through and
viewing the entire content. We shall discuss how to customize the
template design to include the scrollbars and the various modifications
that can be made to the stylesheet.
The “overflow” style property
Let
us first explain what the code is about. We use the “overflow” property
to create the scrollbars in CSS or the stylesheet. There are several
values that can be assigned to it, although not all are useful for our
purposes.
1. overflow:visible
This
is the default value. The extra content is either rendered outside the
box or the length of the box is extended to include the extra content.
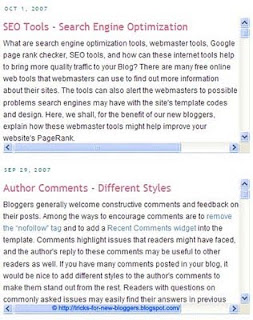
Don't bother to use this in Blogger blogs
because you will see the
contents of the widgets overlapped like this:-
 2. overflow:hidden
2. overflow:hiddenThis
will cut off the extra content that overflows and there will be no
scrollbar to the box. It doesn't serve our purpose as well.
 3. overflow:scroll
3. overflow:scrollThe content is clipped but there will be scrollbars at the sides.
 4. overflow:auto
4. overflow:autoWe
like this attribute. Basically, it tells the browser to display a
scrollbar only when necessary i.e., when the content overflows the
width and height settings.
 Scrollbar in All Widgets
Scrollbar in All WidgetsNow
that we know what the code does, we can apply it to our template. If we
have many widgets in our sidebar, we can specify a fixed height for all
the widgets. Carefully planned, our layout can look very neat since all
the widgets will have the same height.
Login and go to Template
-> Edit HTML. Insert this piece of code. For easy reference, we have
added it under the /* Sidebar Content */ :-
/* Sidebar Content */
.sidebar .widget{
height:200px;
overflow:auto;
}
|
|---|

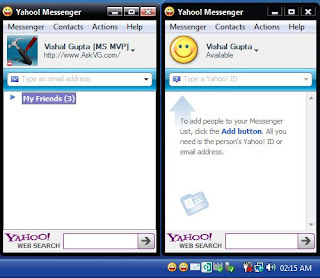
In
our example, we applied a height of 200px to the widgets. This can be
changed to other values. Look at both sidebars. Notice the neatness and
symmetry. Be careful though if you have AdSense Ads in the sidebars. It
is against AdSense TOS to cut off the Ads and put scrollbars to their
Ad Units.
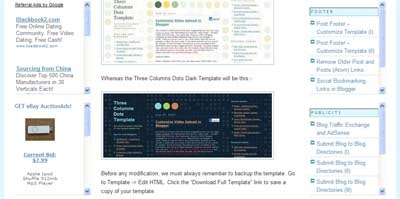
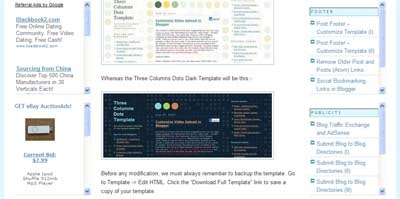
Scrollbar in Widgets of One SidebarLet
us assume for our discussion that you have modified your template to
include an additional sidebar using our Three Column Template guides.
We may have all the AdSense Ads in one sidebar and we want to add the
scrollbars into the widgets of the other sidebar. The style that can be
inserted into the template will be this:-
/* Sidebar Content */
#newsidebar .widget{
height:200px;
overflow:auto;
}
|
|---|
Or this:-
/* Sidebar Content */
#sidebar .widget{
height:200px;
overflow:auto;
}
|
|---|
depending
on which sidebar your widgets are at. Preview the template and if it is
what you want, save the Template and refresh your Blog.
Scrollbar in One Widget onlyWe can add the scrollbar only to one or several of the widgets. To do that, we must first know the
IDof the widget. When we are at Template -> Edit HTML, scroll towards
the bottom of the template code. You will see something like this:-
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='LinkList1' locked='false' title='General' type='LinkList'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='Label1' locked='false' title='Label' type='Label'/>
</b:section>
</div>
|
|---|
In
this example, we have added a Link List Page Element into our Sidebar
and the ID for this widget is “Linklist1”. If we have more link lists,
the IDs will be “Linklist2”, “Linklist3” and so on. Also, we have
inserted a HTML/JavaScript Page Element and the ID is “HTML1”. The
third widget we added is a Label list and the ID is “Label1”. Look at
your template and identify the widget. Take note of the widget ID.
With the ID, we can now add the overflow property into the stylesheet under /* Sidebar Content */:-
/* Sidebar Content */
#Label1{
height:200px;
overflow:auto;
}
|
|---|

This will add the scroll-bar to the Labels widget only without affecting the other widgets. Insert the relevant ID of your widget into the portion shown in red.
Scrollbar in All Widgets except One
A
further variation is to add scrollbars to all the Widgets except one or
two. As mentioned earlier, AdSense widgets should not have scrollbars
and it might be your intention to have scrollbars in the rest of the
widgets.
Follow the guide above to insert scrollbars into all
the widgets. After that for the ones that you do not want scrollbars to
appear, specify a bigger value for the height:-
/* Sidebar Content */
#AdSense1{
height:600px;
}
|
|---|
For
example, if your AdSense unit is a 160x600 Vertical Wide Banner, put
the height of the widget as 600px. Since the contents fit nicely into
this size, the scrollbars should not appear. Change the widget
ID accordingly to point to the widget that you want to exclude and adjust the height value.
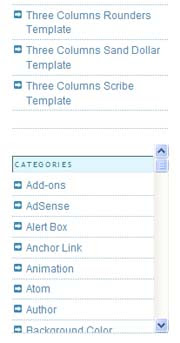
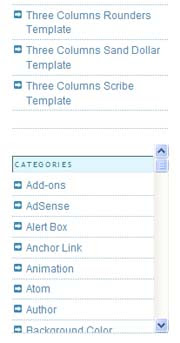
Scrollbar for Links and LabelsWe
need scrollbars usually for Label lists and Blogrolls created using
Link lists because these are usually lengthy. You may have noticed that
using the above codes, the entire widget is included in the scroll.
Supposing we want the title to remain static and have a scrollbar only
for the links or labels, we can insert a code as follows (remember to
enter the relevant
ID into the part shown in
red):-
/* Sidebar Content */
#LinkList1 ul{
height:200px;
overflow:auto;
}
|
|---|
 Scrollbar for Blog Posts
Scrollbar for Blog PostsShould you want the scrollbars for each of your blog posts, scroll to where you see this code and add the portion (shown in
red):-
.post {
height:200px;
overflow:auto;
}
|
|---|
Scrollbar for text within Blog PostsPerhaps
you might not want to have scrollbars for all the Blog Posts, but only
for a piece of text within a Blog Post. You can follow the steps in
this guide to
insert scrollbars to text within the post.
Scrollbar for Long TextIf
you have a long piece of text like those found in the usual Terms of
Service, User Agreements, Rules, Privacy Policy, etc., scrollbars will
be very useful in minimizing the text area and yet allowing readers to
view the full contents.
Under Template -> Edit HTML, /* Sidebar Content */ , define a class as follows:-
.scrollingtext {
height:200px;
width:200px;
border:0;
overflow:auto;
}
|
|---|
What
we have done is to specify that the text will be contained in a box
with scrollbars automatically added if the text overflows the 200px x
200px area. The values of the border, height and width can be changed
to suit your needs.
We can now type the text. This text can
either appear in a Blog Post, or as an element in the Template. If it
is in a Blog Post, after you have typed the
TEXT in the Post Editor, switch to “Edit HTML” mode and insert these tags (shown in
blue):-
<div class="scrollingtext">TEXT</div>
|
|---|
The
TEXTcan be inserted directly into the template via Template -> Page
Elements -> Text. Similarly, if you have typed it in the rich editor
mode, you can click the “Edit HTML” link at the top right corner and
insert the above tags.
After publishing the post or saving the page element, you will be able to see the
TEXT within a box and the scrollbars automatically inserted.




































![[HFUWP_01.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWQ-u8t41yu_6m20pFe16-bYGQUoDPJtXds1N1WiJGA_Fa1t2lJBB3VicCbE6rMegp40X14H_yNOY774tm-nBLhR3h4l7rkxnmXrpXJeyqm5UtT4i9WIRd_1kliz6cdeQkQ6dkEmzmrHA/s1600/HFUWP_01.jpg)
